分类信息模板开发教程,分类信息列表模板标签
框分类信息系统支持不同分类设置不同的模板样式,在分类设置中可以修改模板。电脑分类信息模板保存在template/pc/info目录,手机分类信息模板保存在template/wap/info目录。
里面的每个目录表示一个分类信息模板。

电脑的分类信息模板,每个目录中包括4和6两个目录,4为显示右侧广告位的目录,6为不显示右侧广告位的目录

电脑版分类信息模板文件说明
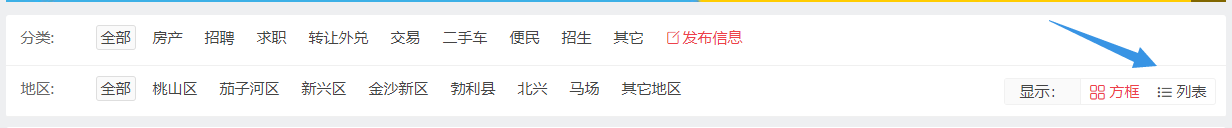
电脑模板要支持用户切换方框和列表两种显示方式。所以模板文件要包括方框和列表两种模板文件

List.html 列表页模板
Show.html 内容页模板
css.css 模板css文件
方框方式显示模板
Box_1.html 普通方框信息模板,基数行
Box_2.html 普通方框信息模板,偶数行
TBox_1.html 小格置顶,基数行
TBox_2.html 小格置顶,偶数行
TBox2_1.html 大格置顶,基数行
TBox2_2.html 大格置顶,偶数行
TBox4_1.html 超大格置顶,基数行
TBox4_2.html 超大格置顶,偶数行
列表方式显示模板
List_1.html 普通列表信息,基数行
List_2.html 普通列表信息,偶数行
TList_1.html 置顶列表信息,基数行
TList_2.html 置顶列表信息,偶数行
手机版分类信息模板文件说明
List.html 列表页模板
Show.html 内容页模板
Box.html 普通信息模板
BoxTop.html 小格置顶模板
BoxTop2.html 大格置顶模板
BoxTop4.html 超大格置顶模板
css.css 模板css文件
站长需要自己做模板可以直接复制default这个默认分类信息模板,然后在其基础上进行修改。
为了方便站长理解,可以看下图。List.html模板是整个页面的模板,Box_1.html,Box_2.html 等是其中一条信息显示的模板,图中用红框框出。show.html则是点开单条信息后,显示的详细页面模板。

列表中标签
${kTitle,0} 标题,数字控制输出字数
${kTitle1,0} 标题,数字控制输出字数
${kNum} 列表编号
${kTitleAll} 全部标题
${kMid} 信息ID
${kLink} 信息链接
${kDate} 信息发布日期
${kDate1} 置顶有效天数
${kDate2} 置顶信息显示置顶有效天数,普通信息显示发布时间
${kDate,1} 信息发布日期,格式:2023-01-12 09:03:51
${kSort,0} 一级分类名,数字为显示字数,0为不限。
${kSort1,0} 二级分类名,数字为显示字数,0为不限。
${kSortId} 一级分类ID
${kSortId1} 二级分类ID
${kAddress,0} 一级地区名,数字为显示字数,0为不限。
${kAddress1,0} 二级地区名,数字为显示字数,0为不限。
${kAddress2,0} 三级地区名,数字为显示字数,0为不限。
${kAddressId} 一级地区ID
${kAddressId1} 二级地区ID
${kAddressId2} 三级地址ID
${kIP} 发布信息IP
${kComment} 信息评论数
${kView} 浏览量
${kContent,0} 调用信息内容。
${kContentText,0} 调用信息内容无html代码
${kContact} 联系方式,只显示电话、微信、QQ中的一个
${kContactWap} 联系方式手机样式,只显示电话、微信、QQ中的一个
<!--HTML代码${kTel}HTML代码--> 电话,没有填写不显示
<!--HTML代码${kWeixin}HTML代码--> 微信,没有填写不显示
<!--HTML代码${kQq}HTML代码--> QQ,没有填写不显示
<!--HTML代码${kName}HTML代码--> 联系人,没有填写不显示
${kPrice} 价格,如果没有填写,显示<span>面议</span>
<!--html代码${kPrice1}html代码--> 价格标签,如果没有填写,不显示
<!--${kVideo}-->html代码<!--${kVideoEnd}--> 带有视频的信息显示的html代码,html代码中,可以用${kVideo}标签调用视频地址
<!--${kUserVip}html代码--> 如果信息的用户是会员,显示此标签的html代码
<!--html代码${kUserClass}html代码--> 如果信息的用户不是个人,显示此标签html代码,${kUserClass}替换为用户类型
${kUserClassName} 信息用户类型
置顶标题加红标签
<!--html代码${kTop}html代码--> 如果信息是置顶信息,则显示此标签中的html代码,${kTop}会替换成置顶类型的数字对应,1小格置顶、2大格置顶、4超大格置顶
${kTopListName} 置顶列表中名称:如超大格置顶,大格置顶等,站长在后台分类信息设置中修改
${kTopName}置顶用户购买页面名称:如超大格置顶,大格置顶等,站长在后台分类信息设置中修改
<!--${kTopShow}-->html代码<!--${kTopShowEnd}--> 置顶显示的html代码,只有置顶信息会显示
${kHot} 标题加红,标题加红的信息,此标签会替换成style="color:#ff0000;"
<!--${kHot1}html代码--> 标题加红时显示的html代码
${kHotDate}标题加红有效期
图片调用
${kPic} 第一张图片,没有图片显示images/nopic. png
${kPic1} 第二张图片,没有图片显示images/nopic. png
<!--html代码${kPic}html代码--> 第一张图片,没有上传图片不显示
<!--html代码${kPic1}html代码--> 第二张图片,没有上传图片不显示
循环调用多张图片
<!--${kPicList,0}html代码--> 数字控制调用数量,内部使用${kPic}标签调用图片地址
例:
<!--${kPicList,0}<div class="pic"><img src="${kPic}" /></div>-->
${kPic} 图片数量
<!--html代码${kPic1}html代码--> 图片数量,无图片不显示
${kAlt} 图片alt
调用发布信息用户资料
注册用户发布时显示
<!--${kInfoUser}-->
<div class="headpic"><img src="${kUserHeadPic}" /></div><div class="nickname">${kUserNickName}</div>
<!--${kInfoUserEnd}-->
标签:${kUserName}用户名,${kUserNickName}昵称,${kUserHeadPic} 头像
游客发布时显示
<!--${kInfoUserNone}-->
<div class="headpic"><img src="/images/nophoto.png" /></div><div class="nickname">游客</div>
<!--${kInfoUserNoneEnd}-->
调用信息评论
<!--${kInfoCommentsList,3}-->html代码<!--${kInfoCommentsListEnd}-->
标签:
${kUserHeadPic} 用户头像,没有上传头像显示/images/nophoto.png
${kUserName} 用户名,没有登录的发布的信息显示空。
${kUserNickName} 用户昵称,没有登录的发布的信息显示空。
${kCommentsContent,0} 评论内容,数字控制字数,0为显示全部
${kCommentsDate} 评论日期
调用自定义字段数据
${kCol变量名,0}
radio checkbox类型的字段调用标签:${kCol变量名__value,0}
如:租金:${kColzhujin,0}
当字段不为0或空时才显示
<!--${kCol变量名}-->${kCol变量名,0}<!--${kCol变量名End}-->
例:<!--${kColzhujin}-->租金:${kColzhujin,0}<!--${kColzhujinEnd}-->
checkbox类型分隔显示
例:配置:${kColsplitpeizhi__value,',','<span>${kValue} </span>'}
说明:将自定义字段peizhi,用英文逗号分隔,对分隔出的每个数据加入标签
数据“自动档,天窗,真皮坐椅”分隔后显示为<span>自动档 </span><span>天窗 </span><span>真皮坐椅 </span>

 155-6153-2279
155-6153-2279 微信客服
微信客服


 黑公网安备 23090402000014号
黑公网安备 23090402000014号