框分类广告位尺寸说明
一、首页头部、分类信息头部、商家头部、新闻头部、首页中部、首页底部
总宽度:1200px 高度:不限制
图例:


二、商家右侧广告、搜索页右侧广告、分类信息右侧广告
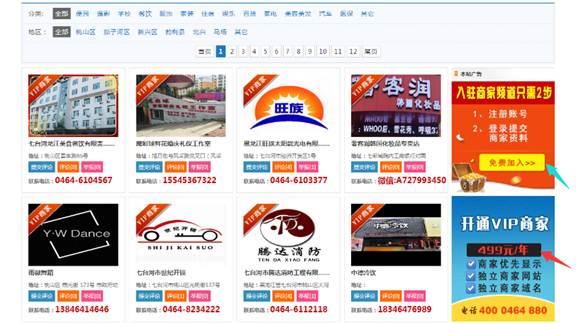
1、分类信息右侧广告(需要在后台设置每行显示4条信息,才显示右侧广告)
宽度:232px 高度:不限制
图例:


2、商家侧广告
宽度:232px 高度:不限制
图例:


3、搜索页面右侧广告
宽度:232px 高度:不限制
图例:


三、新闻左侧广告
宽度:280px 高度:不限制
图例:


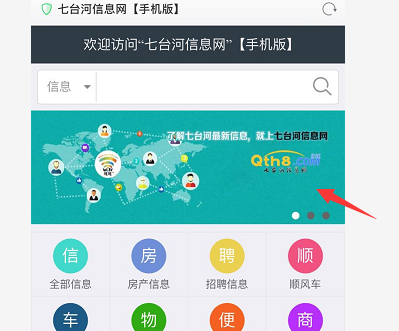
四、手机版首页头部广告
宽度:100%(由于每种手机的分辨率不同,宽度不确定) 高度:不限制
图例:


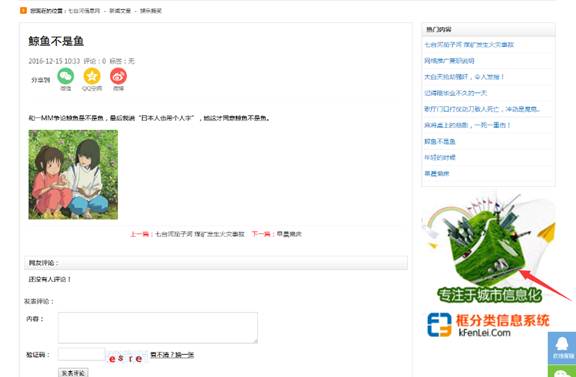
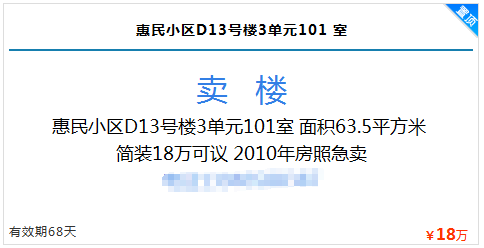
五、信息内页广告
宽度:300px 高度:不限制
图例:


六、商家内页广告
宽度:600px 高度:不限制
图例:


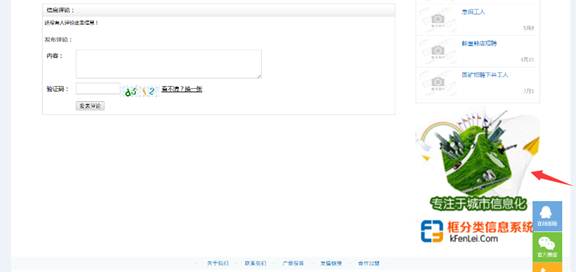
七、新闻内页广告
宽度:300px 高度:不限制
图例 :


八、置顶信息尺寸大小(6列)
Che模板(6列):
超大格置顶信息
总宽度:1200px 总高度:不限制
内容宽度:1182 内容高度:不限制
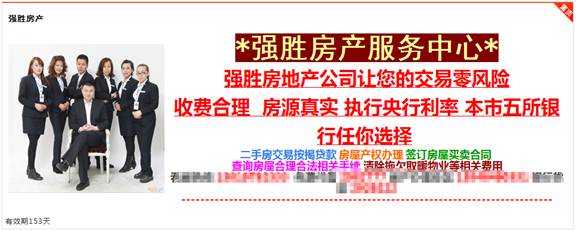
图例:


Che模板(6列):
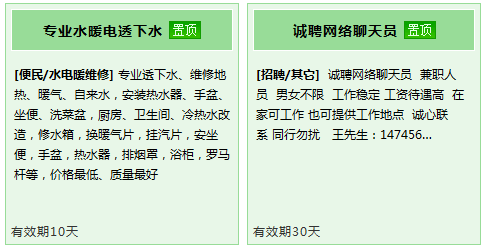
大格置顶信息
总宽度:597px 总高度:302px
内容宽度:579px内容高度:220px
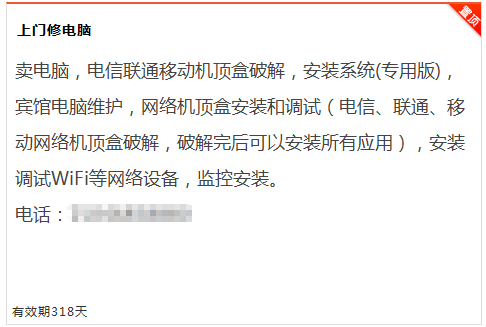
图例:


Che模板(6列):
小格置顶信息
总宽度:195px 总高度:302px
内容宽度:177px内容高度:220px
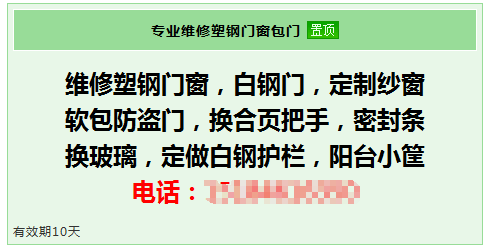
图例:


Fugu、kuan、default、默认模板(6列):
超大格置顶信息
总宽度:1200px 总高度:不限制
内容宽度:1182 内容高度:不限制
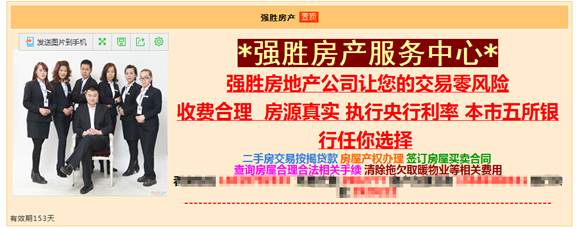
图例:




Fugu、kuan、default、默认模板(6列):
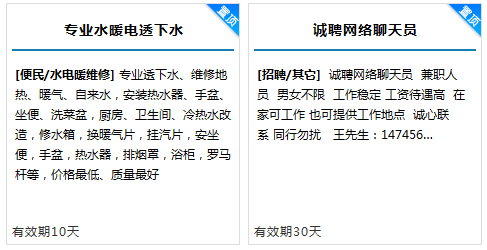
大格置顶信息
总宽度:597px 总高度:242px
内容宽度:579px 内容高度:150px
图例:




Fugu、kuan、default、默认模板(6列):
小格置顶信息
总宽度:195px 总高度:242px
内容宽度:177px内容高度:150px
图例:




九、置顶信息尺寸大小(4列)
Che模板(4列):
超大格置顶信息
总宽度:960px 总高度:不限制
内容宽度:942px 内容高度:不限制


Che模板(4列):
大格置顶信息
总宽度:476px 总高度:322px
内容宽度:458px 内容高度:240px
图例:


Che模板(4列):
小格置顶信息
总宽度:234px 总高度:322px
内容宽度:216px内容高度:240px
图例:


Fugu、kuan、default、默认模板(4列):
超大格置顶信息
总宽度:960px 总高度:不限制
内容宽度:942 内容高度:不限制
图例:




Fugu、kuan、default、默认模板(4列):
大格置顶信息
总宽度:476px 总高度:242px
内容宽度:458px 内容高度:150px
图例:




Fugu、kuan、default、默认模板(4列):
小格置顶信息
总宽度:234px 总高度:242px
内容宽度:216px内容高度:150px
图例:




十、信息方框间距
6列方框间距:6px
图例:


4列方框间距:8px
图例:

